Android | Supporting different screen sizes | drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdp
How to transform px(pixel, the actual LCD pixel density) into dp(Density-independent Pixel) :
px = dp * (dpi / 160)
dp = px * 160 / dpi
(p.s. the dpi value is depend on your android device.)
all the meaning of parameters are :
(p.s. Also, metrics.densityDpi can get the same result to densityDpi too. )
The sample code value _density also tell me the truth that my Android phone, Snoy Xperia Z, uses drawable-xxhdpi folder for default resolution.
If there is nothing in drawable-xxhdpi folder, Android system will back to grab the file by the same name in drawable-mdpi folder(default) for default. however, the image may display with serrated edge
Now depending on the reference, you can understand what the folder of dpi level your screen size is building for as below:
Once you get it, you get know how to design you icon size for multi-screen size and make it looks the same on different screen density with adequate pixel.
e.g. if there is a 32*32 image in drawable-mdpi, you should put 64*64 size into drawable-xhdpi folder, 96*96 into drawable-xxhdpi ..... etc. Finally, you can show the adequate pixel display for different density of screen, or it will display the inadequate pixel image (like serrated edge).
(p.s. the dpi value is depend on your android device.)
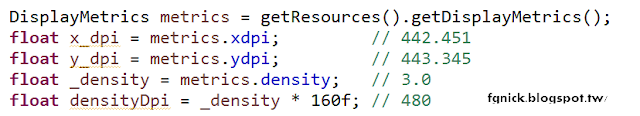
then somebody will say : how to get dpi value in your Android java code?
all the meaning of parameters are :
- x_dpi = actual pixel for x-axle.
- y_dpi = actual pixel for y-axle.
- _density = a scaling factor for the Density Independent Pixel unit. (Maybe not 3.0, it depends on the devise of user.)
- densityDpi = The screen density expressed as dots-per-inch, and your screen is using now.
(p.s. Also, metrics.densityDpi can get the same result to densityDpi too. )
The sample code value _density also tell me the truth that my Android phone, Snoy Xperia Z, uses drawable-xxhdpi folder for default resolution.
If there is nothing in drawable-xxhdpi folder, Android system will back to grab the file by the same name in drawable-mdpi folder(default) for default. however, the image may display with serrated edge
Now depending on the reference, you can understand what the folder of dpi level your screen size is building for as below:
e.g. if there is a 32*32 image in drawable-mdpi, you should put 64*64 size into drawable-xhdpi folder, 96*96 into drawable-xxhdpi ..... etc. Finally, you can show the adequate pixel display for different density of screen, or it will display the inadequate pixel image (like serrated edge).




留言
張貼留言